Dokumentation Schulung vom 19. März 2020
Erstellung von Publikationen in Webmag
1. Allgemeine Hinweise
2. Publikation erstellen
3. Ausgabe erstellen
4. Cover erstellen
5. Artikel erstellen
6. Inhaltsverzeichnis erstellen
7. Magazine und Artikel veröffentlichen, zurückziehen und löschen
1. Allgemeine Hinweise
- Einige der Einstellungen, Templates und Snippets sind speziell für Haufe vorbereitet oder angepasst. An einigen Stellen im Editor sind deshalb die Namensbezeichnungen vorläufig (z.B. Cover07 o.ä.) und können sich in der nächsten Zeit noch ändern.
- Einzelne Snippets können von Webmag nach Bedarf abgeändert und/oder hinzugefügt werden. Hierzu vorab Abstimmung mit Angelika Joubert / Iris Paech und dann Briefing an Webmag
- Webmag steht bei Fragen zum Erstellungsprozess jederzeit zur Verfügung. Ggf. vorab interne Abstimmung zur Sammlung von Fragen.
- Nur der Hauptaccount (haufe-akademie) ist an die Subdomain von Haufe angebunden. Magazine und Whitepaper, die Sie in Ihren eigenen Accounts erstellen werden nicht automatisch auf der Haufe-Domain veröffentlicht, sondern unter einer Webmag-Domain. Erstellen Sie für die Veröffentlichung bestimmte Publikationen bitte immer im Hauptaccount. Die in Ihren eigenen Accounts erstellten Magazine können wir ggf. manuell in den Hauptaccount übertragen. Dazu einfach kurz einen Hinweis an Webmag schicken.
2. Publikation erstellen
- Einloggen unter https://webmag.io/wps
- Auf Feld “Neue Publikation” klicken
- Für ausgabenbasiertes Magazin “ausgabenbasiert” wählen
- Template Collection “Global Collection” auswählen
- Name für die Publikation vergeben
- Auf die neue Publikation klicken, um in die Publikation zu gelangen
3. Ausgabe erstellen
- In der Publikation auf Feld “Neue Ausgabe” klicken
- Name für die Ausgabe vergeben
- Auf die neue Ausgabe klicken, um in die Ausgabe zu gelangen
4. Cover erstellen
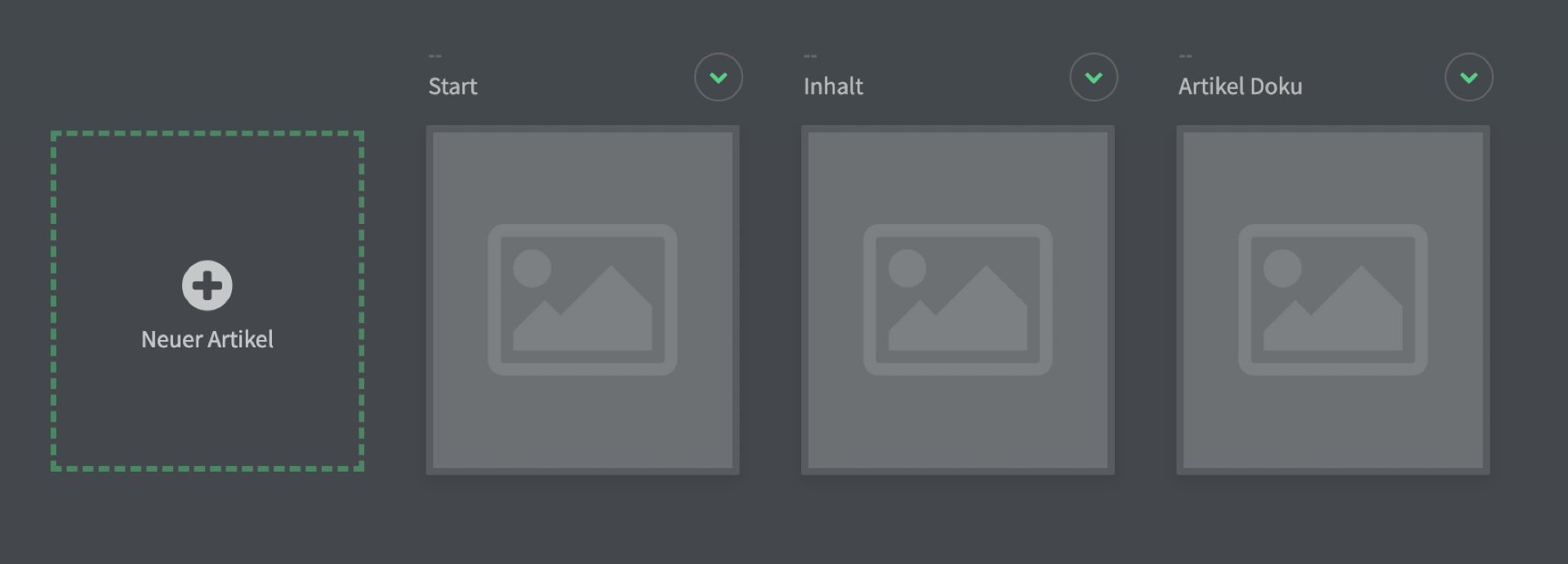
- In der Ausgabe auf Feld “Neuer Artikel” klicken
- Oben in der Leiste den Tab “Cover” klicken und Cover-Template auswählen
- Name für das Cover vergeben (z.B. Cover, Start oder Titel, ...)
- Im Editor rechts aus der Snippetleiste das Snippet “Cover07” (oder anderes) in die Ablage ziehen (gedrückt halten und im weißen Ablagefeld fallenlassen)
- Logo tauschen: Auf das Logo klicken und dann im Pop-up nochmal auf das Logo oder das kleine grüne Upload-Icon klicken und Datei auf dem lokalen Speicher auswählen. Ggf. Focal Point (kleiner Kreis in der Bildmitte) verschieben um wichtigsten Bildpart zu bestimmen (z.B. für die mobile Ansicht)
- Cover-Bild ändern nach dem selben Prozedere: Auf das Bild klicken, im Popup nochmal auf das Bild klicken, Bild vom lokalen Speicher auswählen und ggf. Focal Point setzen
- Anmerkung: Bilder dürfen eine maximale Größe von 10MB und 7000x7000 Pixel haben. Bilder werden von der Plattform automatisch heruntergerechnet, um eine optimale Anzeige und Ladezeiten zu gewährleisten. Wir empfehlen, die Bilder mit einer maximalen Höhe und Breite von je 1600 Pixeln hochzuladen.
- Titel und Untertitel direkt in der Ablage oder in den Einstellungen ändern (Stift oben links im Snippet-Bereich). Durch Markieren der Schrift öffnen sich zusätzliche Optionen für Farb- und Schriftformatierungen.
- In den Snippet-Einstellungen kann der Button angepasst werden (in der Einstellungsleiste ganz nach unten scrollen)
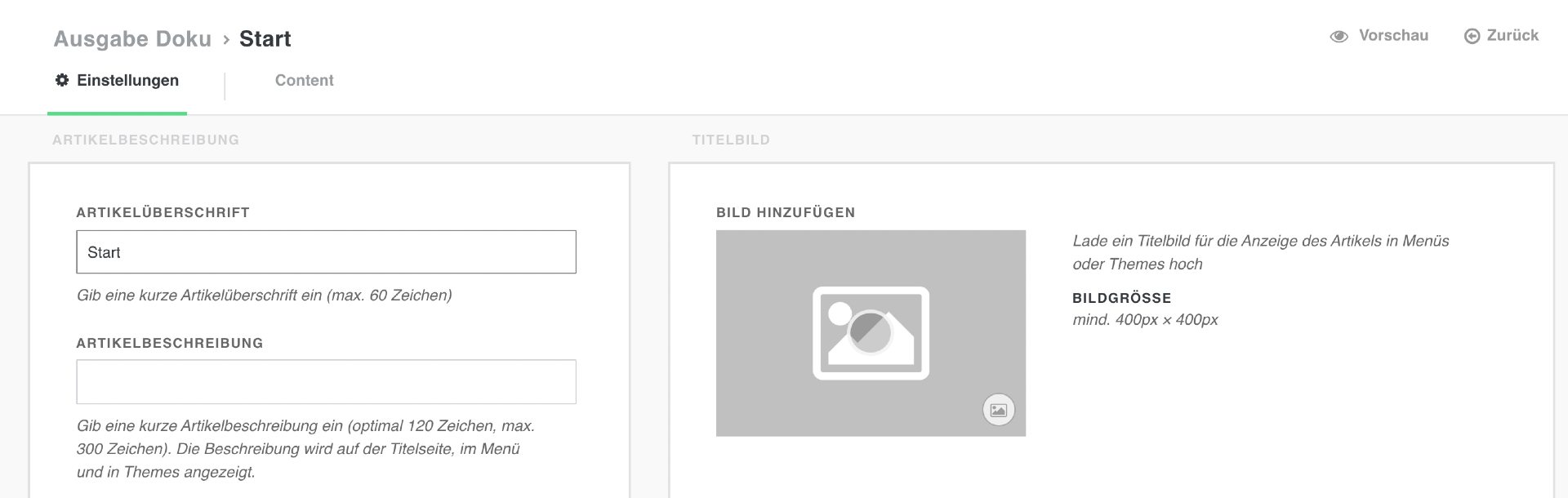
- In den Einstellungen des Artikels können ein Titelbild hinzugefügt (wichtig für das spätere Magazin-Menü) und andere Einstellungen vorgenommen werden, z.B. Beschreibungen.
- Über den Vorschau-Button kann man sich ansehen, wie das Cover später auf den verschiedenen Geräten aussehen wird. Dafür das entsprechende Gerät oben links wählen. Die Vorschau über den Zurück-Button ganz rechts unten verlassen.
- Um nach der Bearbeitung des Covers auf die Ebene der Ausgabe zurückzugelangen, einfach auf den Zurück-Button oben rechts klicken oder auf den Namen der Ausgabe oben links klicken
- Webmag speichert alle Änderungen im Editor immer automatisch. Dies wird bei Änderungen auch live angezeigt (der Name des Covers oben ändert sich kurz in die Anzeige “speichern…” und “Gespeichert”)
5. Artikel erstellen
- Auf Ausgabenebene erneut Feld “Neuer Artikel” klicken.
- Passendes Template auswählen, z.B. “Text zentriert”
- Namen für den Artikel vergeben
- Blindtext im Artikel zur Bearbeitung stehen lassen oder löschen (kleines Papierkorb-Icon oben rechts in den Snippet-Einstellungen)
- Snippets aus der Leiste rechts nach Bedarf in die Ablage ziehen (gedrückt halten und an ausgegrauter Stelle in der Ablage fallenlassen)
- Für unser Beispiel das Snippet “Header: Hintergrundbild” in die Ablage ziehen
- Bild ändern wie gewohnt: Auf das Bild klicken und im Pop-up nochmal auf das Bild klicken, Bild vom lokalen Speicher auswählen und ggf. Focal Point setzen
- In den Snippet-Einstellungen (kleiner Stift oben links im Snippet) kann ein Filter gewählt oder abgewählt werden. Der Filter “Lighthouse” (mit 15% Schwarz) heißt in Webmag "Haufe Filter"
- Headline direkt im Bild der Ablage oder in den Snippet-Einstellungen ändern. Durch Markieren des Textes zusätzliche Formatierungsoptionen erhalten.
- Text-Snippets nach Belieben in die Ablage ziehen und Texte schreiben oder per Copy/Paste einfügen
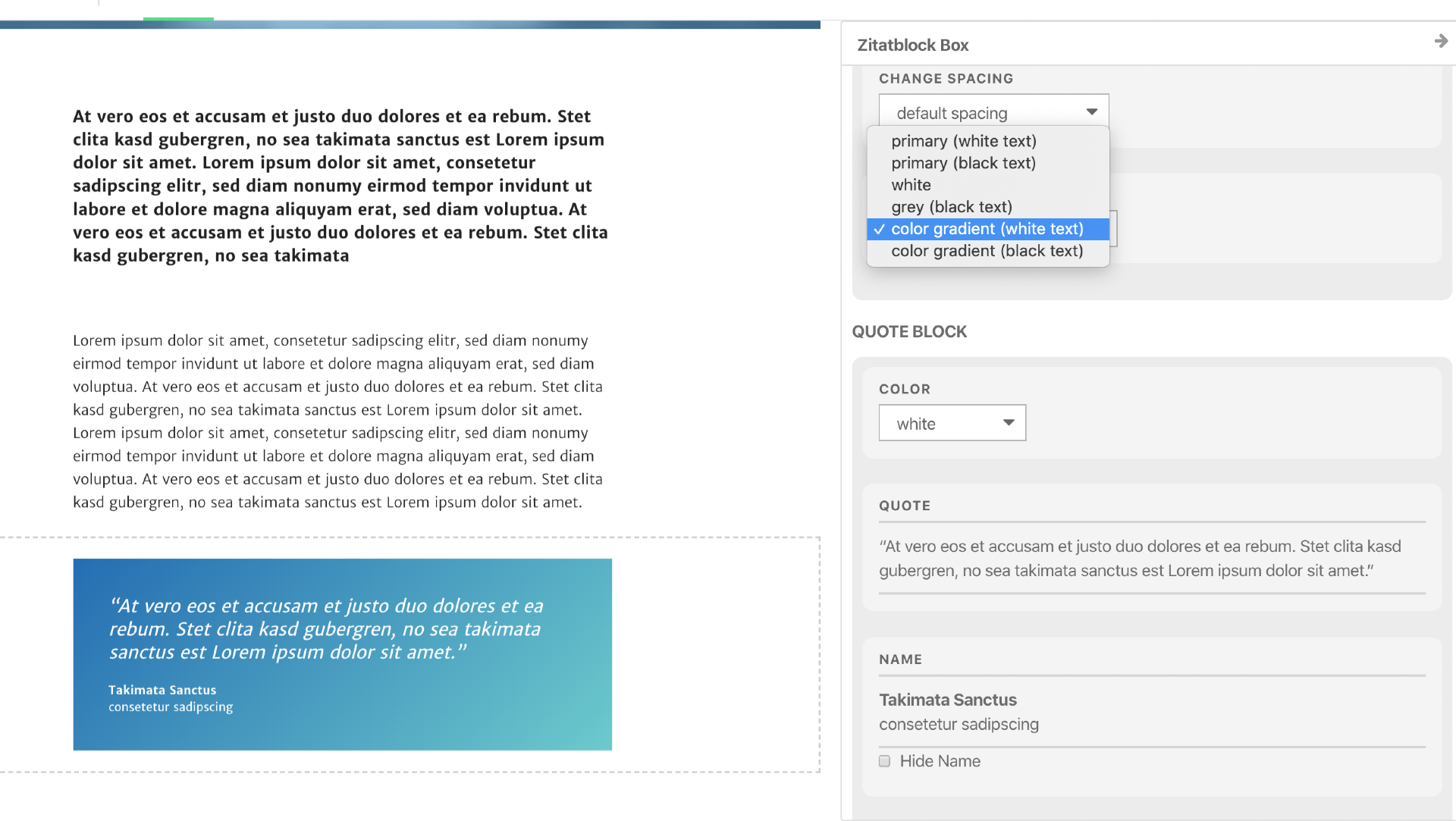
- Um Zitatbox einzufügen in den Snippets nach “Zitatblock Box” suchen und in die Ablage ziehen. In den Snippet-Einstellungen unter “Change Background” “Color Gradient” auswählen. Der Verlauf ist entsprechend der Haufe-Vorgaben schon vorkonfiguriert.
- Boxen, Texte und weitere Elemente nach Belieben einfügen
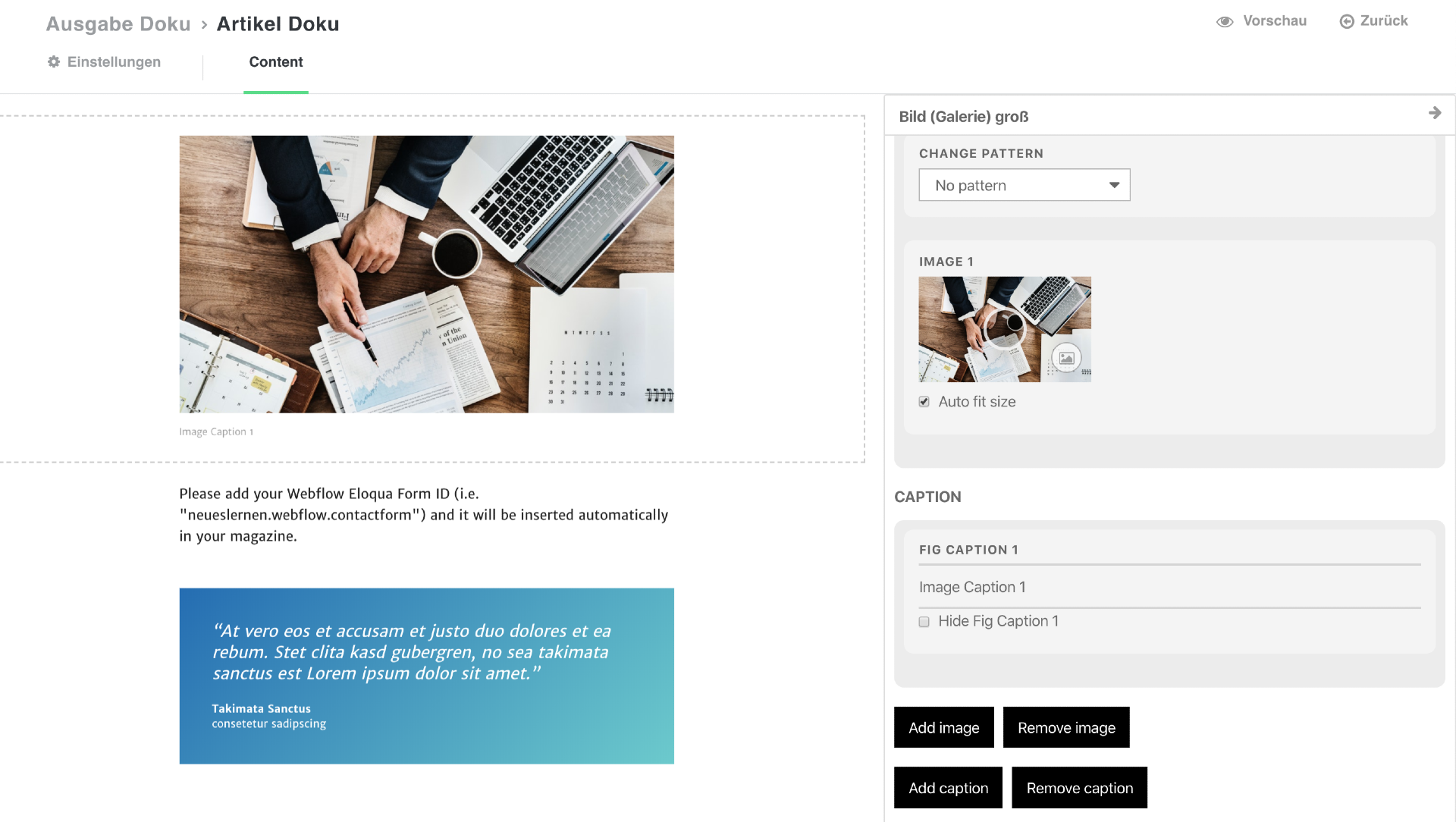
- Bei Bild-Snippets können in den Snippet-Einstellungen zusätzliche Bilder hinzugefügt werden (ganz unten “Add image”) – das Bild wird automatisch zur Bildergalerie. Für jedes Bild können eigene Untertitel (Caption) eingefügt werden.
- Anmerkung: Vorgesehen ist das Setzen von Links in der Bildunterschrift. Die Verlinkung von ganzen Bildern kann bei Bedarf ermöglicht werden.
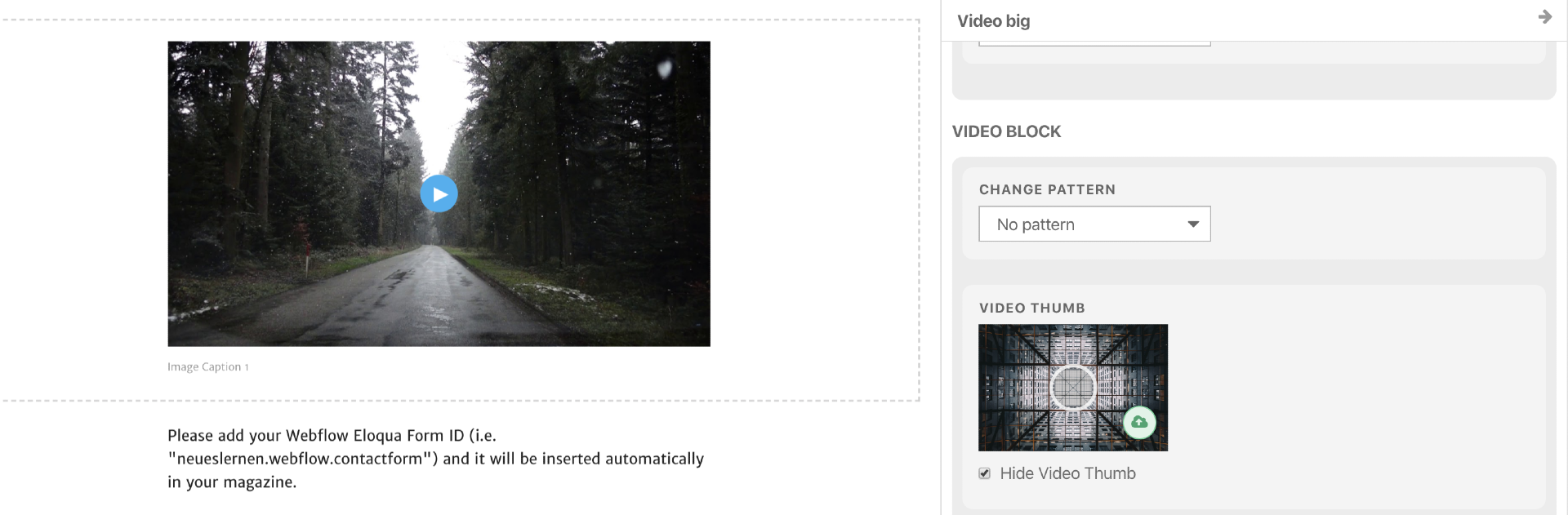
- Bei Video-Snippets kann in den Einstellungen ein Youtube- oder Vimeo-Video verlinkt werden. Das Vorschaubild wird entweder automatisch (“Hide Video Thumb” klicken) geladen oder kann selbst gewählt werden.
- Anmerkung: Einbindung von 3Q-Videos kann Webmag möglich machen.
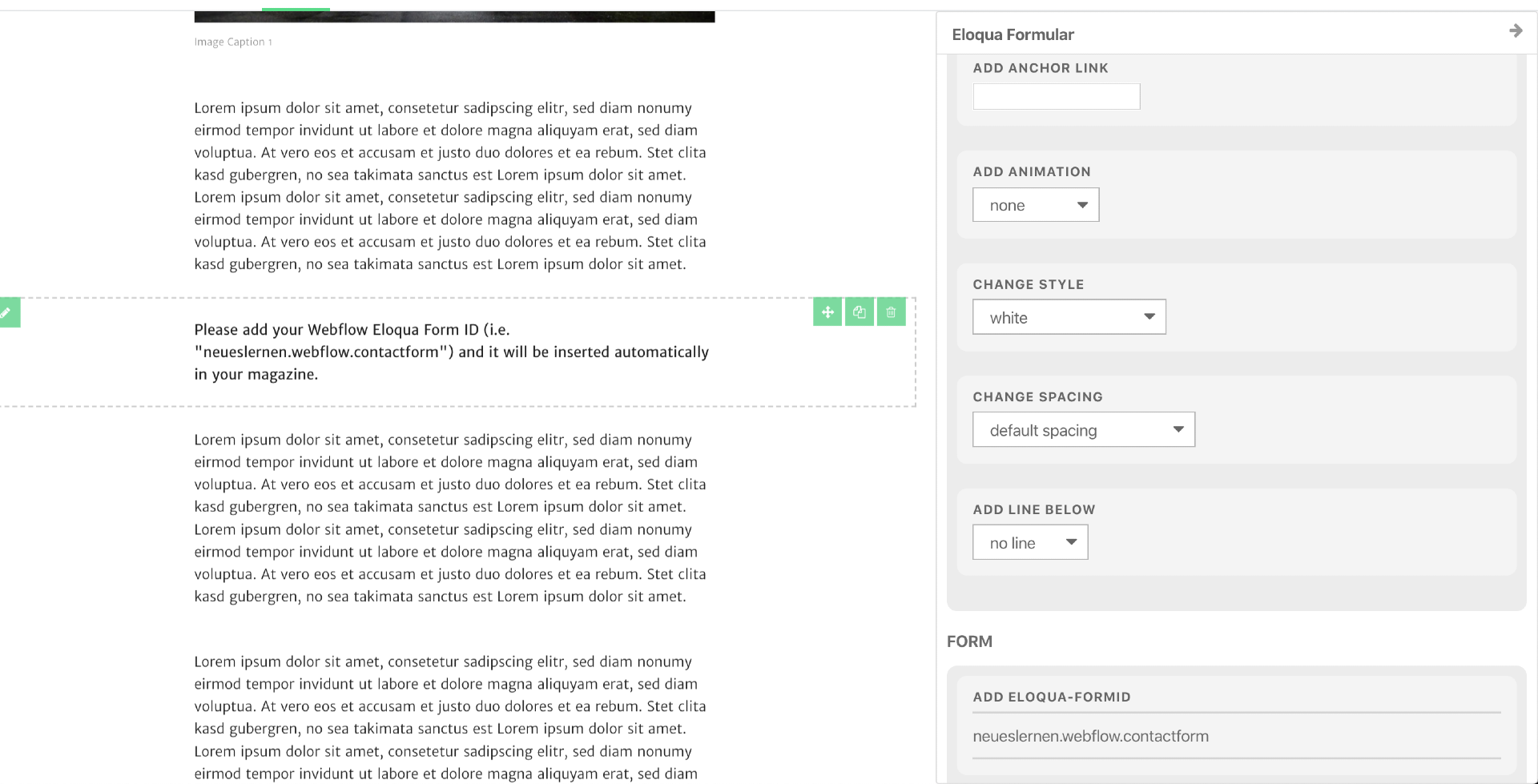
- Eloqua-Formular mit entsprechendem Snippet einfügen. Hier dann in den Snippet-Einstellungen die Eloqua-ID eingeben, der Rest passiert automatisch. Die Inhalte und Felder des Eloqua-Formulars müssen ggf. in Eloqua direkt angepasst werden.
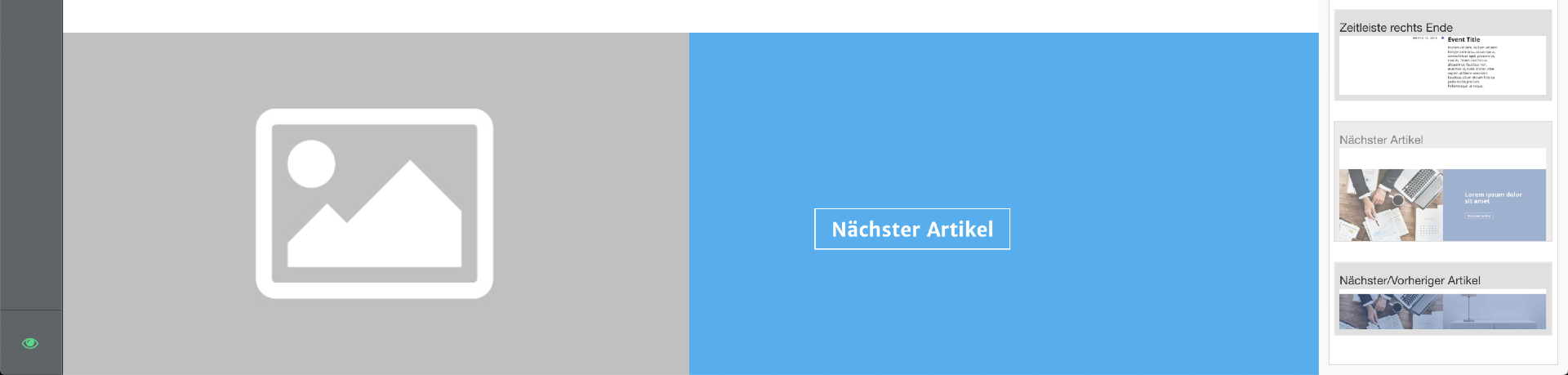
- Empfehlung: Am Ende des Artikels das Snippet “Nächster Artikel” (ganz unten in der Snippet-Leiste) einfügen. Die Inhalte füllen sich automatisch aus mit den Angaben des nächsten Artikels, sobald es einen gibt.
6. Inhaltsverzeichnis erstellen
- Auf Ausgabenebene erneut Feld “Neuer Artikel” klicken.
- Beliebiges Template auswählen
- Namen vergeben (z.B. “Inhalt” oder “Inhaltsverzeichnis”) Inhaltsverzeichnis wie Artikel frei bearbeiten
- Passende Snippets finden Sie rechts im Snippet-Menü unter "Navigations & Indexes"
- Diese können einfach nach Aufbau des Inhalts in die Ablage gezogen und einzeln bearbeitet werden
- In den Snippet-Einstellungen jeder Ebene muss der Titel händisch eingegeben werden. Unter “Internal Link” können Sie den Artikel auswählen, der im Verzeichnis verlinkt werden soll.
- Nach Bearbeitung des Inhaltsverzeichnisses kann der Artikel auf Ausgabenebene per Drag & Drop an die richtige Stelle gezogen werden. Auch alle anderen Artikel können entsprechend arrangiert und sortiert werden.
- Tipp: Erstellen Sie das Inhaltsverzeichnis als letzten Artikel. Da sich die Aufteilung im Erstellungsprozess erfahrungsgemäß häufig noch ändert, sparen Sie durch die Erstellung am Ende Zeit.
7. Magazine und Artikel veröffentlichen, zurückziehen und löschen
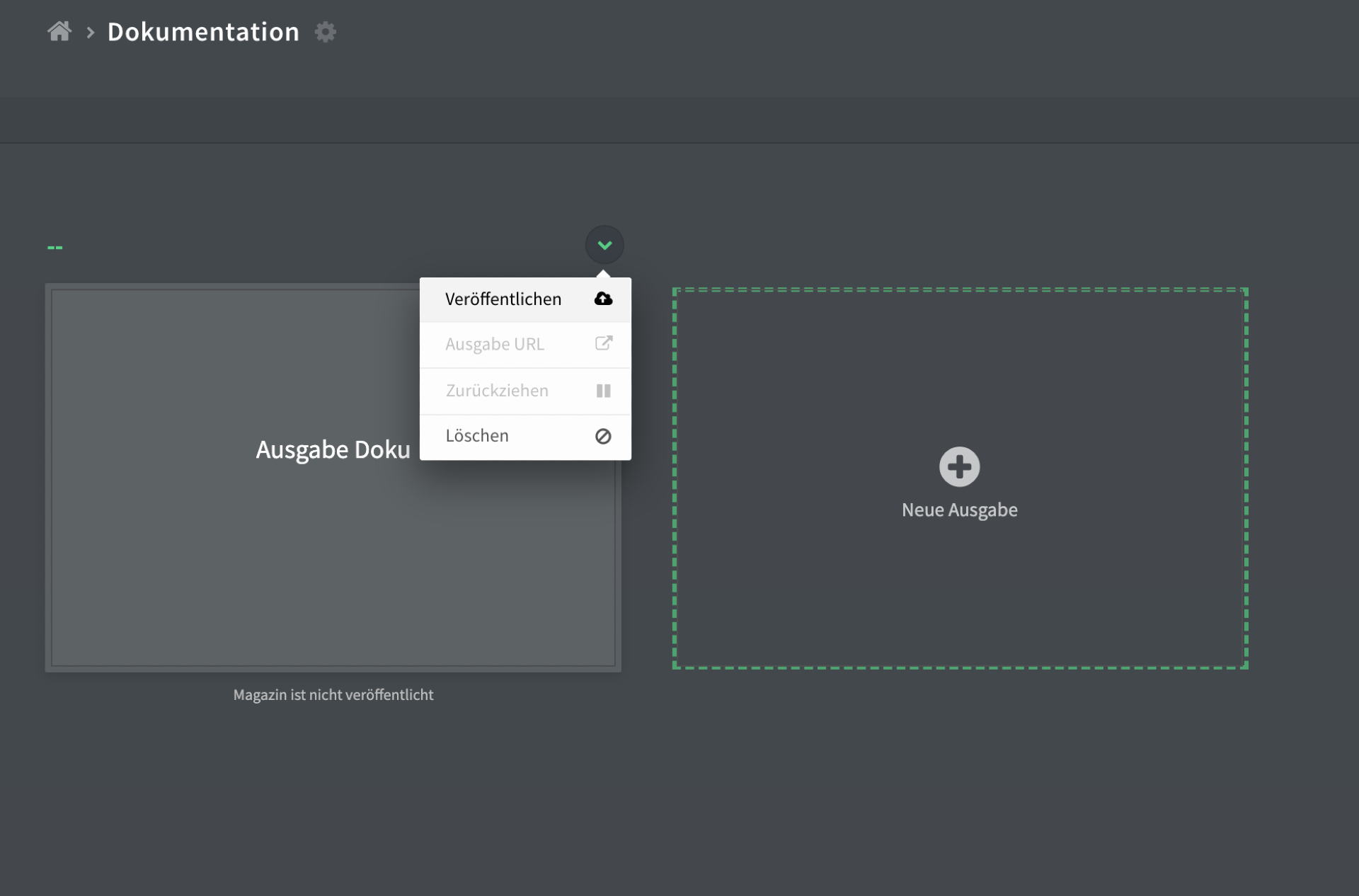
- Die gesamte Publikation veröffentlichen Sie auf der Publikationsebene (zurück über Icon “kleines Haus” oben links)
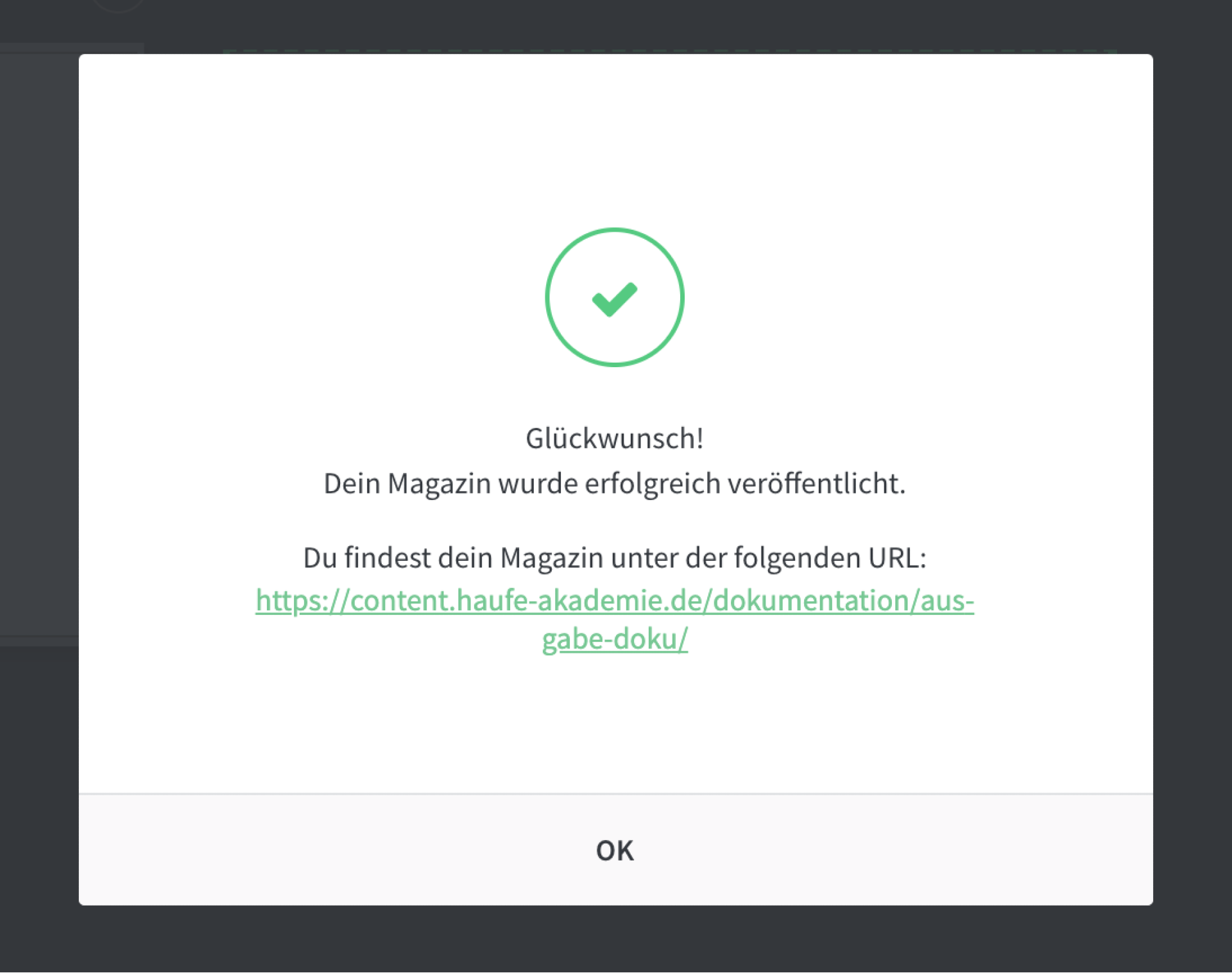
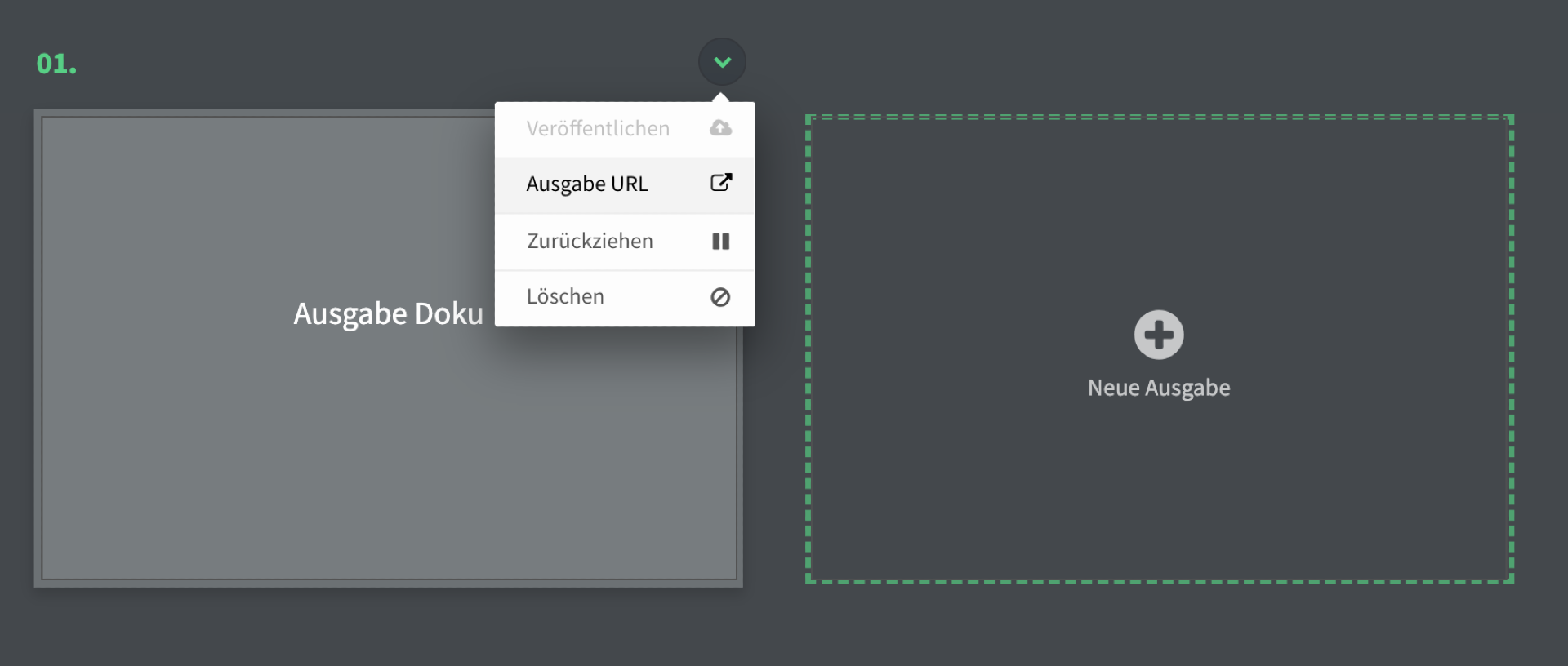
- Die jeweilige Ausgabe veröffentlichen Sie auf Ausgabenebene. Sie bekommen den Link zu Ihrer Ausgabe direkt angezeigt. Diesen können Sie sich später ebenfalls über das kleine Menü anzeigen lassen (“Ausgabe URL”).
- Wenn Sie Änderungen in den Artikeln vornehmen müssen Sie diese jedes Mal veröffentlichen, bevor sie live sichtbar werden. Dies können Sie z.B. direkt im Artikel tun – nach einer Änderung erscheint bei veröffentlichten Magazin oben rechts der grüne Button “Änderungen veröffentlichen”.
- Um ein Magazin oder einen einzelnen Artikel zurückzuziehen (nicht länger live/öffentlich) klicken Sie im kleinen Menü auf “Zurückziehen”
- Im selben Menü können Sie Artikel, Ausgaben und Menüs auch löschen. Dies empfiehlt sich jedoch nur, wenn Sie absolut sicher sind, dass Sie diese Inhalte definitiv nicht mehr benötigen, denn der Schritt lässt sich nicht mehr rückgängig machen. Testmagazine etc. können Sie natürlich löschen. Andernfalls lassen Sie die “zurückgezogenen”, nicht öffentlichen Magazine und Artikel zur Sicherheit einfach liegen. Gelöschte Inhalte können im Notfall anhand von Sicherungskopien wiederhergestellt werden – hierzu wenden Sie sich bitte im Einzelfall an Webmag.

Formulare & Analytics
Nächster Artikel